Table Of Content

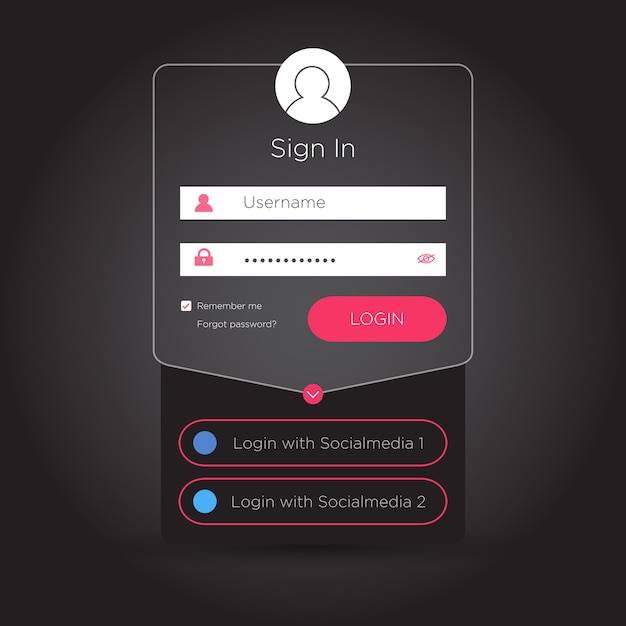
Wonders of the world Signup/Login Concept by Muneeb Sandhu for ConvrtX with social login and elegant visuals. 🏷️ Labels and PlaceholdersAs fancy and creative as your design can be, use top-aligned labels that clarify the required action. 🚪 Visual Distinction Between Sign In and Sign UpImplement different colors and shapes to distinguish between the two options. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Modern and Easy-to-Use Free Login Form

Any app with Facebook, Google, or any other social sign-in options must also offer Apple sign-in to be eligible for sale in the Apple Store. For developers, logins through third parties provide access to a trove of data — conditional on app permissions. User preferences, interests, friends, and online behaviors are excellent sources of data. Depending on their business model, developers can leverage this rich data for market research or targeted advertising. It makes users lives so much more efficient if you can leave them signed in. This obviously is a security risk, so there must a token time limit implemented to ensure hackers can’t take advantage of this.
Login Form
Ensure that the login UI design is accessible to users with disabilities. This means designing with clear contrast, avoiding small font sizes, and providing an alternative text for images. Use ARIA (Accessible Rich Internet Applications) attributes to make the form accessible for users with disabilities. This field allows users to enter their username or email address. My recommendation here is to allow for an email address as the primary option. I have verified these issues over years while creating login experiences.
Google teases a redesign for its login page - Android Police
Google teases a redesign for its login page.
Posted: Thu, 08 Feb 2024 08:00:00 GMT [source]
Wavy Login Form
With an easy to use interface you can be up and running in minutes. First, you should avoid providing any extra controls in the registration process by focusing on the necessary information only. Still, if there is more information that can be grouped logically, you can go towards a multi-step form.
Which brings us to the next point — where’s the room for creativity? Visually, this might translate to using the brand colors, photography, illustrations, or even a marketing message. As most design problems, this one’s all about the art of balance.
An Attention-Grabbing Free Sign-in Template Design
Alexandra hasn’t let the app’s clear theme obstruct the navigation—she’s left buttons for returning users at the top and bottom of the screen. She’s also provided additional clarity by including a yellow tick to indicate when a field has been correctly filled out. A clean and clear experience is the best option for most products and websites.
It is essential to consider how the form should be properly implemented. Define the email field with the HTML input type and the password field with when the design goes into development. Including the correct input type in your email field prevents the frustrating issue of it being automatically capitalized. This should give you an example of ways you can push a login screen further, and we’ll discuss some less visually apparent best practices below. It sounds so obvious to include the organization’s logo, but I have seen screens with no branding, name, or single clue to what I was logging into. Include the logo at the very least, company name, title, and introduction text.
Users sign up with an email or username — or both — and provide a password when they need access to the platform. The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with. It’s important to encourage your users to have strong passwords, as they are less likely to be hacked.
‘Wwwater’ app sign up screens by Liliya Kizlaitis
Investing in an attractive, secure, user-friendly login screen can impact user perception and engagement. The Headspace login page stands out with its minimalist approach. The minimalistic design, with its spacious layout and soothing colors, promotes a sense of calm from the first glance.
By having a coherent and well-designed system, you make products easier to use, which in turn can drive positive results. It’s a part of user experience (UX), which involves finding the best ways for users to interact with a product. UI, specifically, is the art and science that determines how people can use technology to accomplish their goals. This field is rapidly advancing — interfaces can now be operated by voice or even hand gestures. A multi-step form makes it easier for users to manage large information in a simplified way.
This interface shows the benefits of multiple login methods and straightforward navigation for a better user experience. The login screen from PixelPro Digital is visually pleasing and user-friendly. It presents a purple gradient that captures attention without overwhelming the users.
It features a stunning image of the aurora borealis that shows the brand's love for nature. The use of title cases for headings follows a traditional style. The login process is straightforward, with just one field for your email address. This example focuses on the importance of a clean layout and intuitive navigation. The screen shows that providing multiple pathways to login can cater to a broader audience. The design demonstrates that you can maintain brand identity while ensuring user convenience.
A generous amount of space around each element lets the page "breathe" and adds to the overall peaceful experience. The login system at OptinMonster underlines the importance of a multifunctional approach. Their focus extends beyond securing the gateway to an account to maximize the user's visit.
No doubt, this is a simple process, however, ignoring these tiny details can destroy the overall experience of your app. The preferred method of companies like Uber, Lyft, and WhatsApp, mobile login makes sense in a world gone mobile. It’s a simple and effective way to quickly authenticate users without the need for lengthy sign-up or login forms. The application programming interfaces (API) required to access platforms like Facebook, Google, Apple, or LinkedIn are mainly free. Another plus is that social login is very mobile-friendly and is perfect for the world of touch screen media devices.
The login page shows that finance apps can be friendly, too. Using colors and simple design elements can transform the mundane logging-in into a more pleasant experience. It proves that good design in fintech is about being accessible.
Apple products win praise for their ease of use because their UIs are often less complex than their competitors’. Consistency means that the UI should follow logical human assumptions. For example, you wouldn’t use a green stop button and a red go button for a timer. When the users try to log in using email and password, it is quite common that they do not recall the required password. The experience of a login page should allow the users to recover the lost password.